
The Olitt editor is based of Plasmic – a powerful visual builder that allows you to create a website without coding. This guide will take you through some areas of the editor.
Editing Text
To edit text on your website, follow the steps below
- Open the OLITT editor for your website.
- Click on the text you want to edit.
- A text toolbar will appear above or to the side of the selected text.
- Type in your new text or make changes directly.
- Use the toolbar to format the text (e.g., bold, italic, alignment, font size, and color).
- Click outside the text box to save changes.
Changing an Image
To change an image on your website
- Click on the image you want to replace.
- A settings menu will appear on the right sidebar.Select design on that menu and scroll down until you see the image you intend to edit.
- Click on the image you will get an option to Replace Image or Upload Image
- Choose an image from your device or the media library.
- Adjust the size or alignment as needed using the settings in the sidebar.
Adding a Link
To add a link to your website
- Select the text or click on the image you want to add a link to and press the + button on it..
- On the top left a sidebar appears.Look for the Link icon (usually a chain symbol) in the sidebar then click on it. It will appear on top of the image or text you minted it to appear. Click the link field to allow edit.
- Paste the URL into the link field.
- Choose whether the link should open in the same tab or a new tab.
- Click Save or press Enter to apply the link.
Adding a New Page
Olitt Supports multipage websites. Here is how to add a new page on your website
- In the top bar, click Custom arena 1.
- Click the New button.Then new page
- Choose an Empty page or a Dynamic page for the new page.
- Name your page in the settings to make it easy to find later.
- Click the create new page button on bottom right. Start adding components to design the new page.
Adding a Component( button,image,text box,section,icon,form)
The Olitt editor uses components to add sections to your website. For example, the image component allows you to add images. To add components on your site, use this steps.
- Click the Add or + button in the left sidebar.
- Browse or search for the component you need (e.g., buttons, images, text boxes).
- Drag and drop the component onto your page.
- Customize the component using the right-hand sidebar with a design option.(e.g., text, color, size).
Deleting Text
If you want to remove/delete components on your site, follow these steps.
- Click on the text box you want to remove.
- Press the Delete key on your keyboard or use the delete/trash icon in the settings menu.
- Confirm the deletion if prompted.
To undo always use ctrl + Z
How to Select a Template on OLITT
- Log In to your OLITT account and go to the dashboard.
- Click Create Website or New Project.
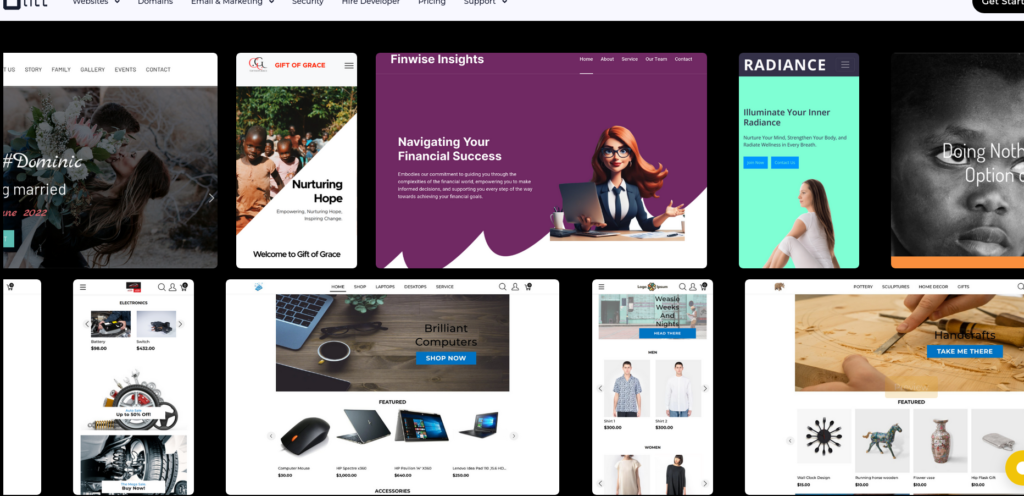
- Browse through the available templates.
- Use the Search bar or categories to find a template that matches your needs (e.g., business, blog, store).
- Click on a template to preview it.
- Once satisfied, click the create button on top of that template to start editing it.
- The selected template will load in the OLITT editor for customization.
How to Connect a Domain
- From your OLITT dashboard, select the website you want to connect a domain to.
- Navigate to Site Actions -connect domain.
- Select purchase or connect domain and enter your domain name.
- Follow the on-screen instructions:
- If you purchased the domain from OLITT, it will automatically connect.
- If your domain is from another provider, update your DNS records as follows (point to the nameservers as instructed and add olitt provided A records).
- Save the changes.
- Wait a few minutes for the DNS propagation.
- Test the connection by visiting your domain in a browser.
How to Add a Link to a New Page on the Navigation Bar
- Go to the OLITT editor and navigate to the Pages section in the left sidebar.
- Click Add Page to create a new page.
- Name the page (e.g., “About Us” or “Services”) and design it as needed.
- Once the page is ready, return to the homepage.
- Select the Navigation Bar in the editor.
- Click on the Menu Items or Links section in the settings.
- Add a new menu item and name it (e.g., “About Us”).
- Link the menu item to the new page:
- Choose the page from the dropdown menu or input its URL.
- Save the changes and preview the website to ensure the link works correctly.




Leave A Comment?